
Troubleshooting WordPress.COM Post Sharing Buttons
Purpose: WordPress allows users to share and publicize their posts. The difference is while sharing buttons passively sit on the site waiting for someone to click, publicizing actively pushes the post to social media networks where the likelihood of a click is much greater. This post will focus on the sharing feature and provide some solutions to common sharing problems.
This blog post is broken-up into two parts: Enabling Sharing and Sharing Buttons
In each part I will discuss different ways to troubleshoot and solve potential problems.
Enabling Sharing
The sharing feature of WordPress.COM involves selecting different buttons and having displayed on your website. The primary problem of Sharing is that the buttons are not displayed.
- Identify that you have enabled sharing on the post. In the Dashboard–>Post–>New Post screen if you scroll all the way to the bottom you will see a button. Make sure you have it enabled. If you have an older post that you want sharing buttons to show-up on you have to go back and enable it on that specific post.

- Confirm that you have enabled the sharing services by using Dashboard–>Settings–>Social and that you have selected to “Show Buttons On”at the bottom.
- Make sure your theme allows for sharing buttons as they are theme dependent. For example, you may specify you want the sharing buttons to show-up on the front page but some themes do not all that.
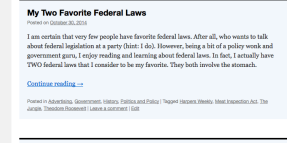
For example: The Intergalactic Theme does not allow sharing buttons on the front-page

but the Twenty-Ten Theme does:

- When incorporating sharing buttons sometimes browser’s do not pick it up. I could get the sharing buttons to show in Chrome (see Twenty-Ten Theme image above) but not in Mozilla. In Mozilla it looked like this:

Sharing Buttons
WordPress.COM allows you to use the default sharing buttons OR create your own. You also have an option of how you want to display the buttons. To find your sharing buttons use Dashboard–>Settings–>Social and scroll to the bottom to find the screen like this:

To make the buttons display on your page drag the buttons down:

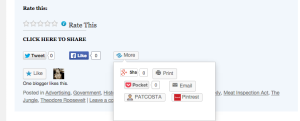
You can also move your buttons into the grey area on the side. Doing so will remove some of the buttons (Facebook and Twitter will remain) and place them in an extended module that will pop-up when “More” button is selected

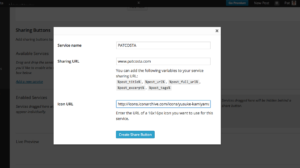
WordPress provides a set of default buttons and allows you to create your own. In this example I created a PATCOSTA sharing button that connects a user to my www.patcosta.com WordPress.ORG website (this one).

In the Create Button Screen you have 3 areas to fill-in information
Service Name: This could be anything you want to call it
Sharing URL: A link to where the button goes to.
Icon URL: a link for the icon.
Note 1: If you do not provide an icon link the Service Name will be displayed.
Note 2: Your icon link needs to be 16px by 16px. Anything larger won’t be displayed properly.
Note 3: I pulled my icon from http://www.iconarchive.com/. When pulling icons make sure you follow the licensing rules.

–>When finished with the icon be sure to drag it to the grey area to enable it.
Displaying Sharing Buttons:
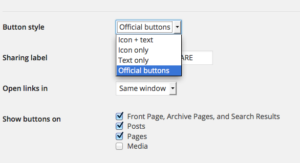
This section has 4 parts and provides a couple options on sharing the buttons. To find the section use Dashboard–>Settings–>Social and scroll all the way to the bottom and find this area labeled Button Style.
1. Button Style: This part has 4 sub-parts and allows customization of the button appearances.

A. Icon+text looks like this:

B. Icon only looks like this:

C. Text only looks like this:

D. The Official Icon button will use/display the official icons of the social media sites.
2. The Sharing Label allows you give your sharing buttons a title which appears above the icons. You can enter whatever you like:

3. The next part is an Open Links in: Selecting New Window means once a button is clicked a new window will open. Selecting Same Window means once a button is clicked a new tab will open-up in users the browser.

- The final part is a “Show Buttons On”: This section allows you to customize where you want your sharing buttons located.
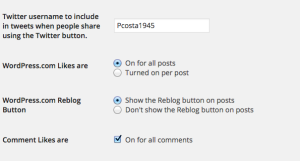
The last section of the Sharing screen had 4-parts.
1. You can set your Twitter handle that will display your name when people tweet your post from your page.
2. The WordPress Likes can be turned off or one for your posts. When enabled this is what appears:

3. WordPress.com Reblog button allows people to reblog your blog
4. The Comment Likes section allows bloggers to like comments posted on your page.